Het gebeurt steeds vaker, mensen die spontaan tegen hun telefoon zeggen: “Alexa”, “Siri” of “Ok Google!”. Sinds mei 2016 heeft Google zijn Voice Search Assistent (klein) geïntroduceerd. Deze Google Assistent is de nieuwe digitale assistent die zoeken nog eenvoudiger en sneller maakt. Voice Search gaat namelijk drie keer zo snel als een zoekopdracht intypen.
In de huidige maatschappij waarin we streven naar de maximale efficiëntie is het dus niet gek dat we steeds meer spraakgestuurd gaan zoeken. Onze virtuele zoekassistenten beheren wereldwijd al 10% van onze zoekopdrachten, wat gelijk staat aan 50 biljoen zoekopdrachten per maand. Naar verwachting zal in 2022 zelfs de helft van al onze zoekopdrachten spraakgestuurd zijn.
Om te beginnen moet het commando “OK Google” worden uitgesproken, want dit commando zorgt ervoor dat Google gaat analyseren wat de gebruiker zegt. Dit kan handsfree gedaan worden of door het klikken op het microfoon-icoontje bij de Google zoekbalk.
Het proces in 4 stappen:
- Een gebruiker spreekt een zoekopdracht uit richting een met internet verbonden apparaat
- Het apparaat ontvangt de context en stuurt het naar een server
- De server evalueert de zoekopdracht en stuurt het antwoord naar het apparaat
- Geeft door het te laten zien of het uit te spreken het antwoord aan de gebruiker
Hoe zorg je dat je er klaar voor bent?
Nu het gebruik van tekst-naar-spraak zoekopdrachten steeds vaker voorkomt wil je klaar zijn voor de toekomst. Dit is bovendien je kans om die hele grote slag te slaan t.o.v. je digitale concurrentie in Google. Met steeds meer slimme toestellen zoals de slimme speakers van Amazon (Echo) en Google (Home), smartphones en in-car systemen, is er behoefte aan gestroomlijnde antwoorden.
Deze antwoorden zijn stukken informatie van een webpagina die gemarkeerd zijn om hardop voor te lezen aan de eindgebruiker. De huidige methode om dit te doen is door het implementeren van een zogeheten ‘Speakable’ schema markup. Met een schema-markup kun je bij de Google robot aangeven wat je wilt tonen als antwoord op een specifieke zoek of spraakgestuurde zoekopdracht.
Momenteel wordt Speakable markup alleen nog herkent bij nieuwsartikelen die getoond worden in Google Nieuws. De functie is dus nog officieel in bèta modus. Maar naar verwachting komt deze functionaliteit zeer binnenkort vrij voor alle websites binnen Google.
Wil je nu al aan de slag met Speakable dan zul je dus geaccepteerd moeten worden in Google Nieuws. Daarvoor moet je eerst aan de volgende criteria voldoen:
- Geen grammaticafouten
- De auteur en zijn of haar contactgegevens tonen
- Publicatiedata tonen
- Advertenties mogen de inhoud van de pagina niet overschrijden
- Geen hatelijke, gevaarlijke of illegale inhoud tonen
- Geen verborgen gesponsorde inhoud tonen
- Geen intimidatie, bedrog, spam of malware
Implementatie Speakable
Als een gebruiker een vraag stelt aan de Google Assistent dan zal deze een selectie van een artikel als antwoord geven. De Speakable markup kan dan ook gezien worden als een meta omschrijving voor de Google Assistent. Met de markup ontvangt de gebruiker direct het antwoord, in plaats van een link naar een website.
Om de Speakable markup te implementeren, zijn er een paar zaken om rekening mee te houden:
- Volg de richtlijnen van Google via Schema.org.
- Gebruik de markup alleen voor tekstinhoud. (Geen fotobijschriften of bron toeschrijvingen)
- Gebruik de markup niet voor het hele artikel. Gebruik het voor belangrijke punten.
- De spreekbare tekst moet 2-3 zinnen zijn en niet meer dan 30 seconden duren om te lezen.
- Het verhaal moet worden onderverdeeld in korte zinnen.
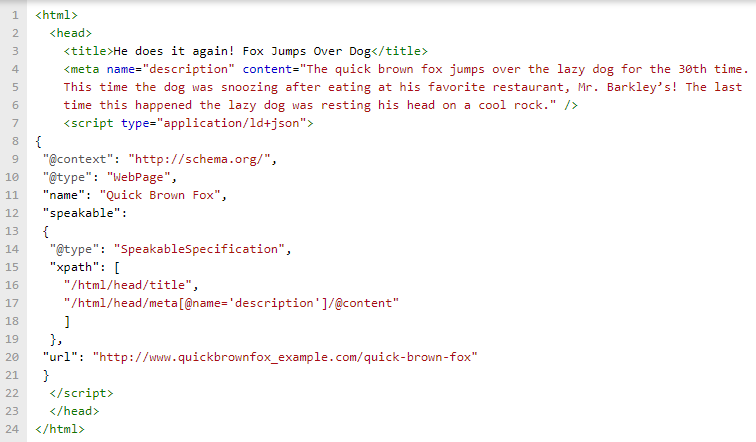
De makkelijkste manier om te zien hoe deze Speakable markup geïmplementeerd moet worden is door het volgende voorbeeld te volgen. Dit voorbeeld is afkomstig van Google:

Laten we hier rustig doorheen lopen. Het belangrijkste gebeurt namelijk tussen de tags in. Het eerste wat je misschien wilt aanpassen is de @type tag:

In plaats van “Webpage” zou je hier kunnen aangeven dat het gaat om een “Article”. Ze zijn beiden compatible met Speakable, dus geen punt als je deze buiten beschouwing laat.
Het volgende wat we tegenkomen is de “name”:

Dit is de naam van het object, van het “Article” of de “Webpage”. Dit is een goede plek om je relevante zoektermen te droppen waar je op gevonden wilt worden.
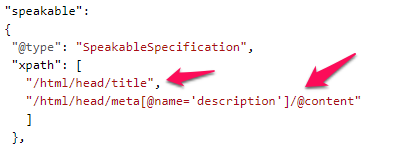
Nu komen we bij de kern aan, de Speakable markup:

De “@type” zal altijd “SpeakableSpecification” blijven, maar de volgende property kan cssSelector of xpath zijn. De waarden die je hier invult bepalen welke tekst wordt geselecteerd door de Google Voice assistent of door een andere Voice assistent. De xpath property zorgt er voor dat de titel en meta description worden gebruikt die je eerder hebt aangegeven op je pagina.
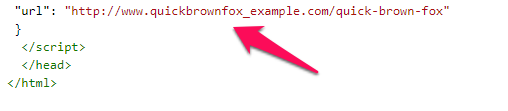
De URL moet zoals gebruikelijk de URL van de webpagina of het artikel aangeven.

Mocht je twijfelen aan de implementatie van de code op je website? Dan kun je de code controleren via de Google’s structured data testing tool.