It’s happening more and more, people spontaneously saying to their phones, “Alexa,” “Siri” or “Ok Google!” Since May 2016, Google has introduced its Voice Search Assistant (small). This Google Assistant is the new digital assistant that makes searching even easier and faster. In fact, voice search is three times faster than typing in a search query.
So in today’s society where we strive to maximize efficiency, it is not surprising that we are becoming more and more speech-based in our search. Our virtual search assistants already manage 10% of our searches worldwide, equivalent to 50 trillion searches per month. In fact, half of all our searches are expected to be voice-driven by 2022.
For starters, the command “OK Google” must be spoken, as this command causes Google to start analyzing what the user says. This can be done hands-free or by clicking the microphone icon near the Google search bar.
The process in 4 steps:
- A user utters a query towards an Internet-connected device
- The device receives the context and sends it to a server
- The server evaluates the query and sends the response to the device
- By showing it or pronouncing it, gives the answer to the user
How do you make sure you are ready?
With the use of text-to-speech searches becoming more common, you want to be ready for the future. Moreover, this is your chance to take that really big hit against your digital competition in Google. With more and more smart devices such as Amazon’s (Echo) and Google’s (Home) smart speakers, smartphones and in-car systems, there is a need for streamlined answers.
These answers are pieces of information from a Web page that are marked for reading aloud to the end user. The current method of doing this is by implementing what is known as Speakable schema markup. A schema markup allows you to indicate to the Google robot what you want to display in response to a specific search or voice search.
Currently, Speakable markup is recognized only for news articles displayed in Google News. So the feature is still officially in beta mode. But this functionality is expected to be released to all websites within Google very soon.
So if you want to get started with Speakable now, you will need to be accepted into Google News. To do so, you must first meet the following criteria:
- No grammar errors
- Showing the author and his or her contact information
- Show publication dates
- Ads should not exceed the content of the page
- No showing hateful, dangerous or illegal content
- Do not show hidden sponsored content
- No harassment, deception, spam or malware
Implementation Speakable
If a user asks the Google Assistant a question, it will give a selection of an article as an answer. The Speakable markup can therefore be seen as a meta description for the Google Assistant. With markup, the user receives the answer directly, rather than a link to a Web site.
To implement Speakable markup, there are a few things to consider:
- Follow Google’s guidelines via Schema.org.
- Use markup only for text content. (No photo captions or source attributions)
- Do not use the markup for the entire article. Use it for important points.
- The speakable text should be 2-3 sentences and take no more than 30 seconds to read.
- The story should be divided into short sentences.
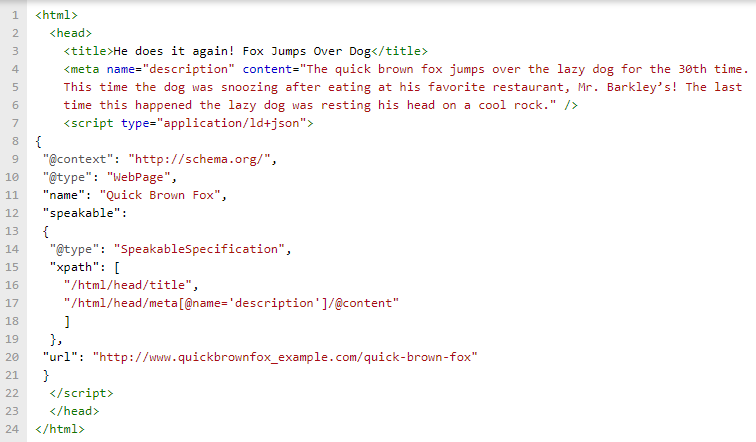
The easiest way to see how to implement this Speakable markup is to follow the following example. This example is from Google:

Let’s walk through this quietly. In fact, the most important thing happens between the tags. The first thing you might want to adjust is the @type tag:

Instead of “Webpage,” you could indicate here that it is an “Article.” They are both compatible with Speakable, so no point in leaving these out.
The next thing we encounter is the “name.”

This is the name of the object, of the “Article” or the “Webpage”. This is a good place to drop your relevant search terms that you want to be found on.
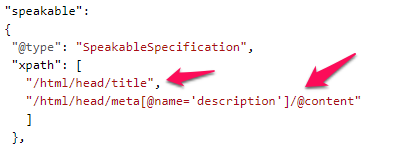
Now we come to the core, the Speakable markup:

The “@type” will always remain “SpeakableSpecification”, but the next property can be cssSelector or xpath. The values you enter here determine which text will be selected by the Google Voice Assistant or by another Voice Assistant. The xpath property causes the title and meta description to be used that you previously specified on your page.
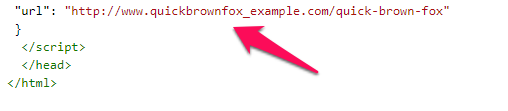
As usual, the URL should indicate the URL of the web page or article.

If you have any doubts about implementing the code on your website? Then you can check the code through Google’s structured data testing tool.